Out with the old ..
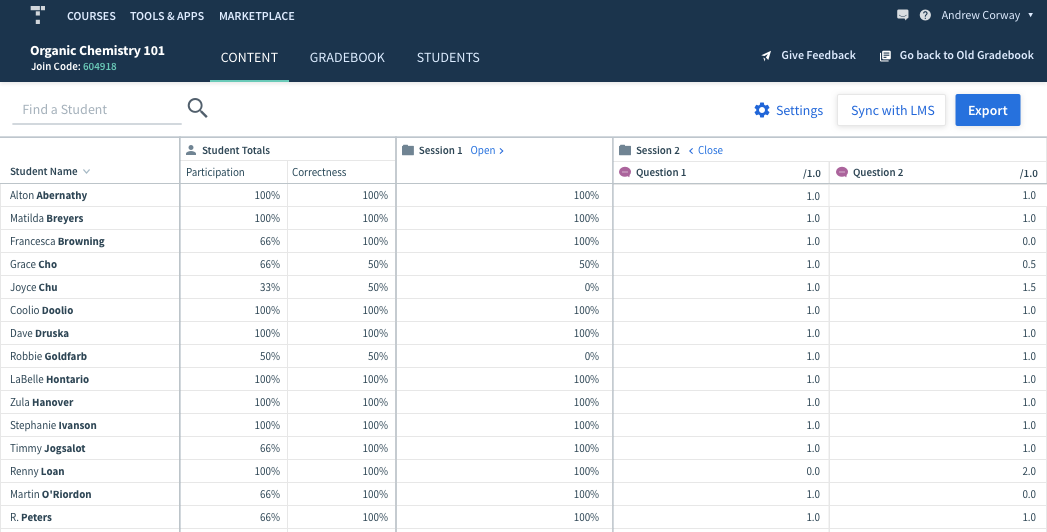
The profs we interviewed confirmed they preferred the new design, but it did not have the robust feature set of the old.
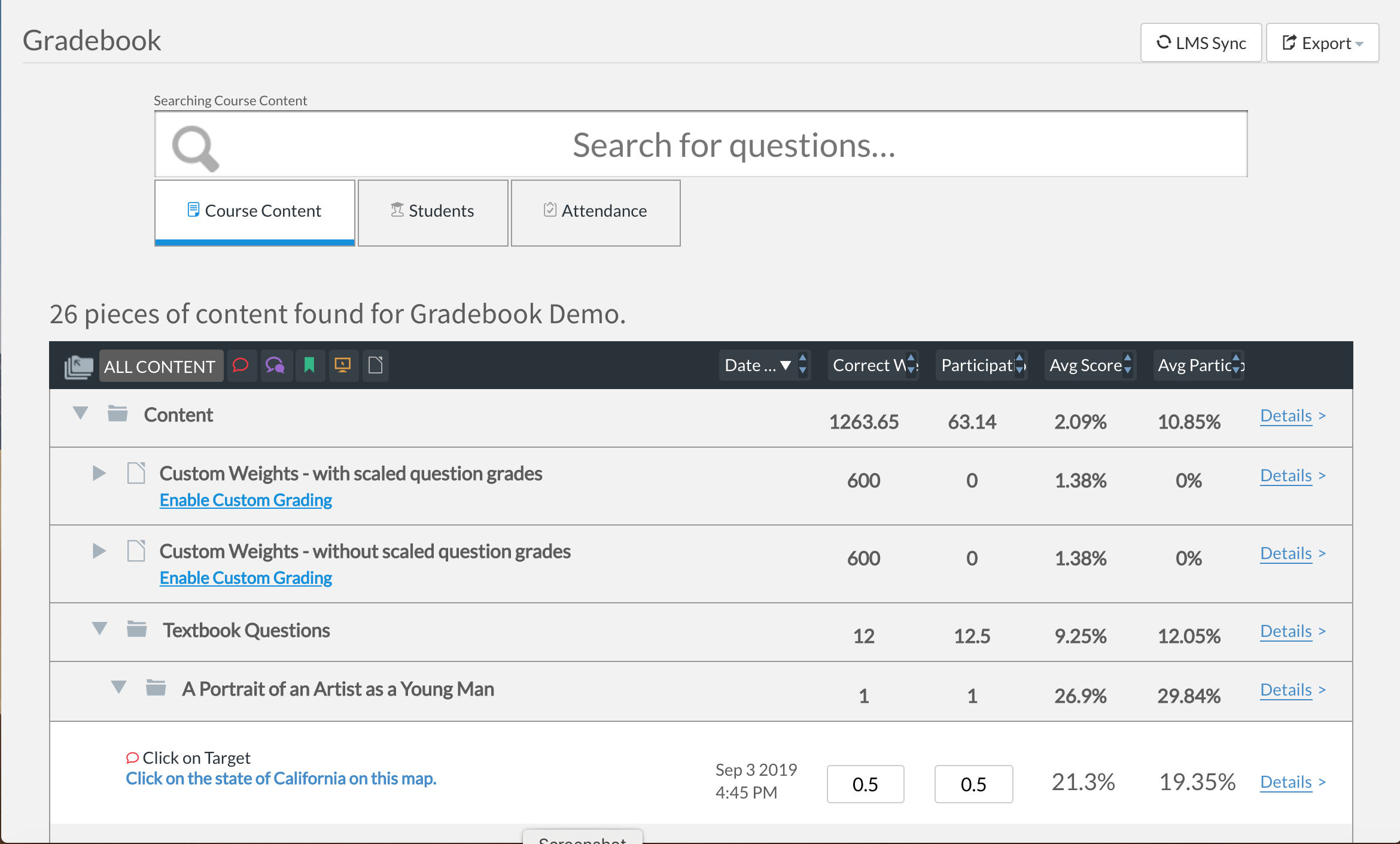
Our analysis showed a growing body of "switchers", users moving back and forth between the two versions. The key to our success would be convincing the switchers to stay on the new platform.